1. 키프레임 모션 순서

1) 인디케이터의 위치 이동
2) 모션을 적용할 레이어의 속성(PSRT)을 열어 수정
3) 모션의 시작 모양새를 잡는다.
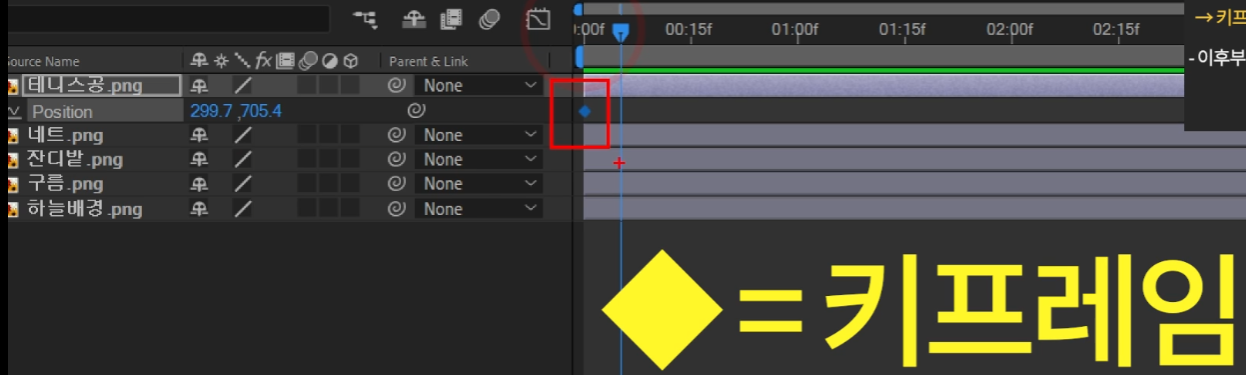
4) 모션을 적용할 소성의 초시계모양 아이콘을 클릭

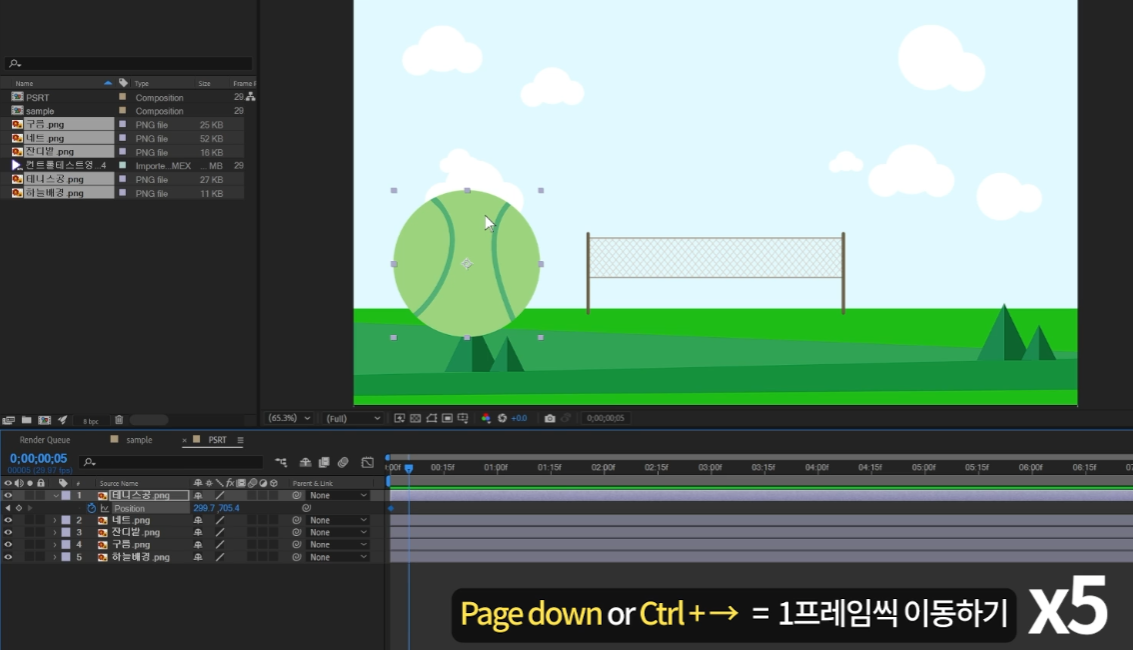
5) 다음 모션을 실행할 구간으로 인디케이터 이동

6) 해당위치의 레이어의 모양새를 잡는다.

7) 5)번과 6)번을 반복한다.
8) 완성된 모션의 시간을 수정하고 싶다면,
Alt+Shift+J를 눌러 인디케이터를 변경시간에 가져다 놓고 키프레임◆의 위치를 수정
2. PSRT 속성들의 세부 컨트롤
1) S(크기)
링크 아이콘은 가로와 세로가 비율로 연결 되어 있음을 뜻한다. 즉 링크 아이콘이 활성화되어 있으면 한쪽의 값이 변하는 다른 쪽의 값이 같이 변함.

2) R(회전)
각도에 360˚를 입력하면 회전칸이 1로 변경된다.

3) T(투명도)
100에 가까울수록 투명도가 적고, 0에 가까워질수록 투명도가 강하게 들어감.
4) 키프레임포션 만든 후 다른 키프레임모션 추가할 때 생성해놓은 키프레임◆ 아이콘이 안보인다면,
새로 만들어질 키프레임을 적용할 레이어를 클릭하고, Shift+'앞서 적용한 키프레임의 속성버튼(PSRT)'을 누르면 앞서 만든 키프레임◆이 타임라인패널에 표시된다.
5) 키프레임이 들어간 속성만 열기: 단축키 U
6) 인디케이터를 이동시킬 때 정확한 시간을 입력하기 위해 계산이 귀찮고 대충 잡으고 싶다면,
해당 위치에서 Alt+Shift+J를 누르고 +를 활용하면 그 지점으로부터 이동 가능 ex.+10(10프레임뒤)

3. 모션블러 넣기
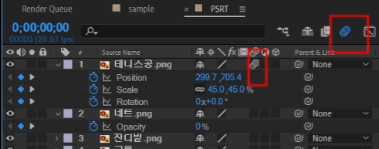
타임라인패널에서 아래 그림과 같은 아이콘이 모션블러 적용을 위한 아이콘이다.
각각의 레이어에서 적용/비적용을 선택할 있고 위쪽에서는 전체적인 모션블러의 기능을 on/off 할 수 있다.

'Et Cetera > 애프터이펙트' 카테고리의 다른 글
| [강의정리_편집녀] 4-5강 Keyframe Interpolation (0) | 2024.04.05 |
|---|---|
| [강의정리_편집녀] 4-3강 대표 키프레임 5가지 (0) | 2024.04.05 |
| [강의정리_편집녀] 4-1강 모션의 기본 PSRT (0) | 2024.04.04 |
| [강의정리_편집녀] 3-5강 프리뷰 기초 (0) | 2024.04.04 |
| [강의정리_편집녀] 3-4강 인디케이터 이동법과 타임라인 컨트롤 (0) | 2024.04.04 |




댓글