728x90
개인적인 메모를 위해 작성된 글이므로 가벼운 참고용으로 봐주세요.
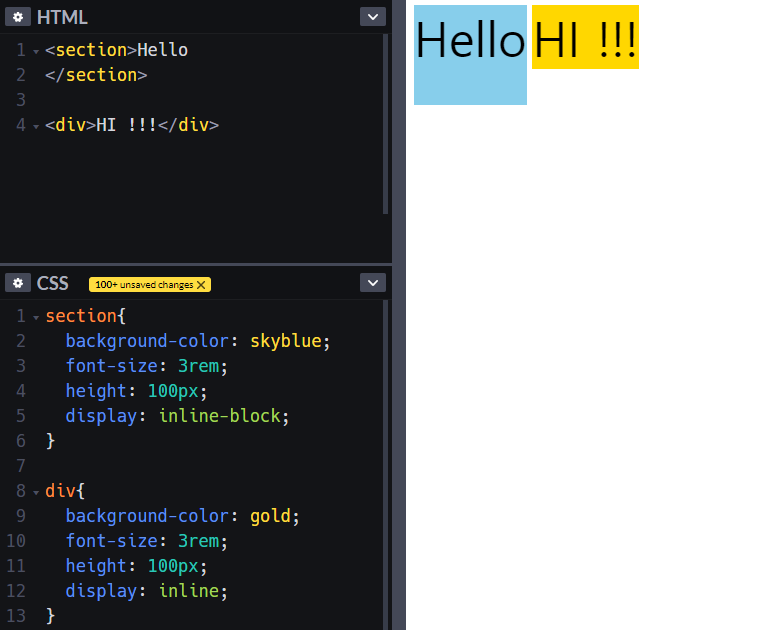
<inline-block과 inline>

inline만 쓸 경우 글자 크기에 맞는 라인만 배경색이 적용되고,
inline-block inline-flex inline-table 등은 height의 높이에 맞춰 배경색이 적용된다. 그리고 두개의 태그가 같은 라인에서 쓰인다.
다음 결과로 보아,
inline은 글자에 맞춰 css가 적용되고
inline-block은 글자가 아닌 block으로 보고 css가 적용된다고
유추해 볼 수 있다.
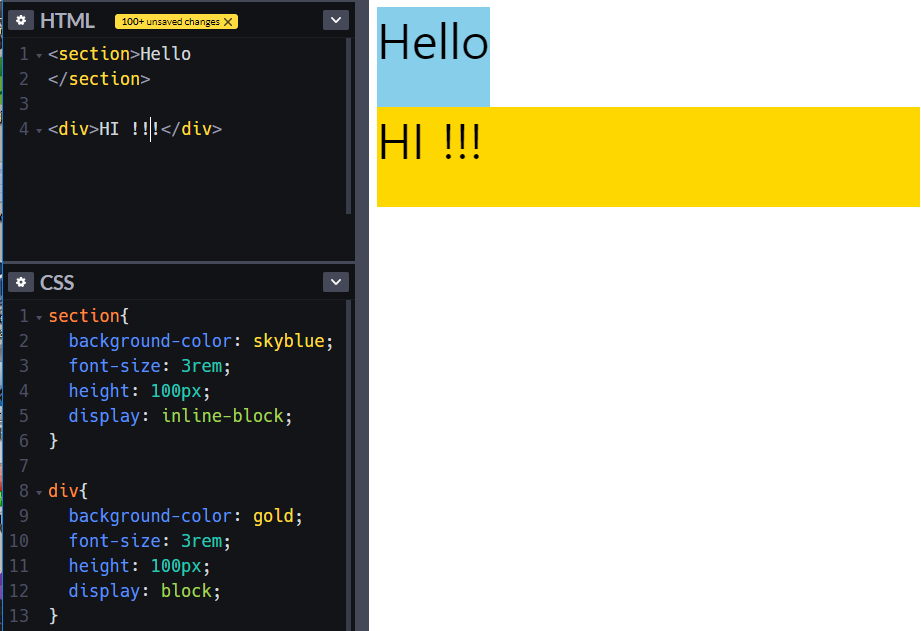
< inline-block과 block >


하나는inline-block, 하나는 block으로 세팅한 경우 vs 둘 다 inline-block으로 세팅한 경우
하나만 inline-block일때는 한줄에 두가지를 넣을 수 없지만, 둘 다 inline-block인 경우는 한줄에 넣어줄 수 있다.
inline-block의 넓이는 글자에 맞춰 blockbackground가 적용된다.
block은 글자가 아니라 block전체에 background가 적용된다.
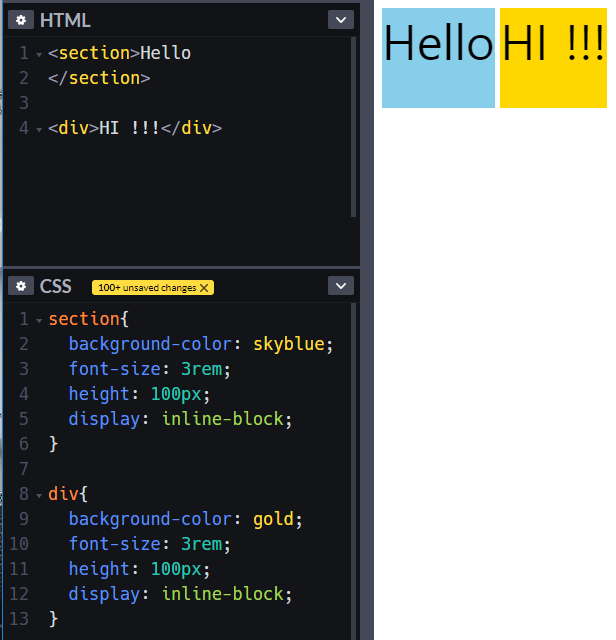
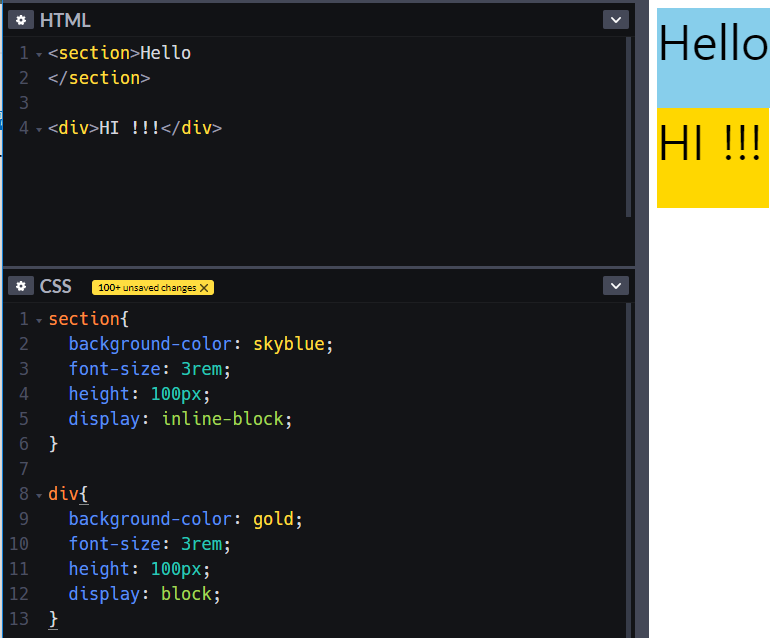
< 화면을 줄였을 때 라인변화>

그러나 화면의 크기가 줄어들었을 때
하나는inline-block, 하나는 inline으로 세팅
하나는inline-block, 하나는 block으로 세팅
둘 다 inline-block 세팅
3가지 모두 동일한 모습을 보인다.
728x90
반응형
'IT관련 > 정리' 카테고리의 다른 글
| [IT용어] Query & SQL (0) | 2020.06.09 |
|---|---|
| css의 a href(링크) (0) | 2020.06.03 |
| 리액트와 SPA (0) | 2020.06.02 |
| CSS 레이아웃을 위한 FlexBox (0) | 2020.05.31 |
| 이클립스 단축키 (0) | 2020.05.24 |



댓글